A&D autowerks
A&D autowerks is a small, family-run automotive repair shop that wanted to improve their online presence to convey their professional quality and personalized service. Since customers were constantly asking if they can help with their issues and how much it would cost, I focused on adding and restructuring their content to improve these conversations.
PROJECT
UX/UI
TIME
6 months
TOOLS
- WordPress
- Illustrator
- Photoshop
- Figma
PROCESS
- Empathize
- Define
- Ideate
- Prototype
CHALLENGE
Revamp website to convey personalized quality service, and provide customers with the information they need.
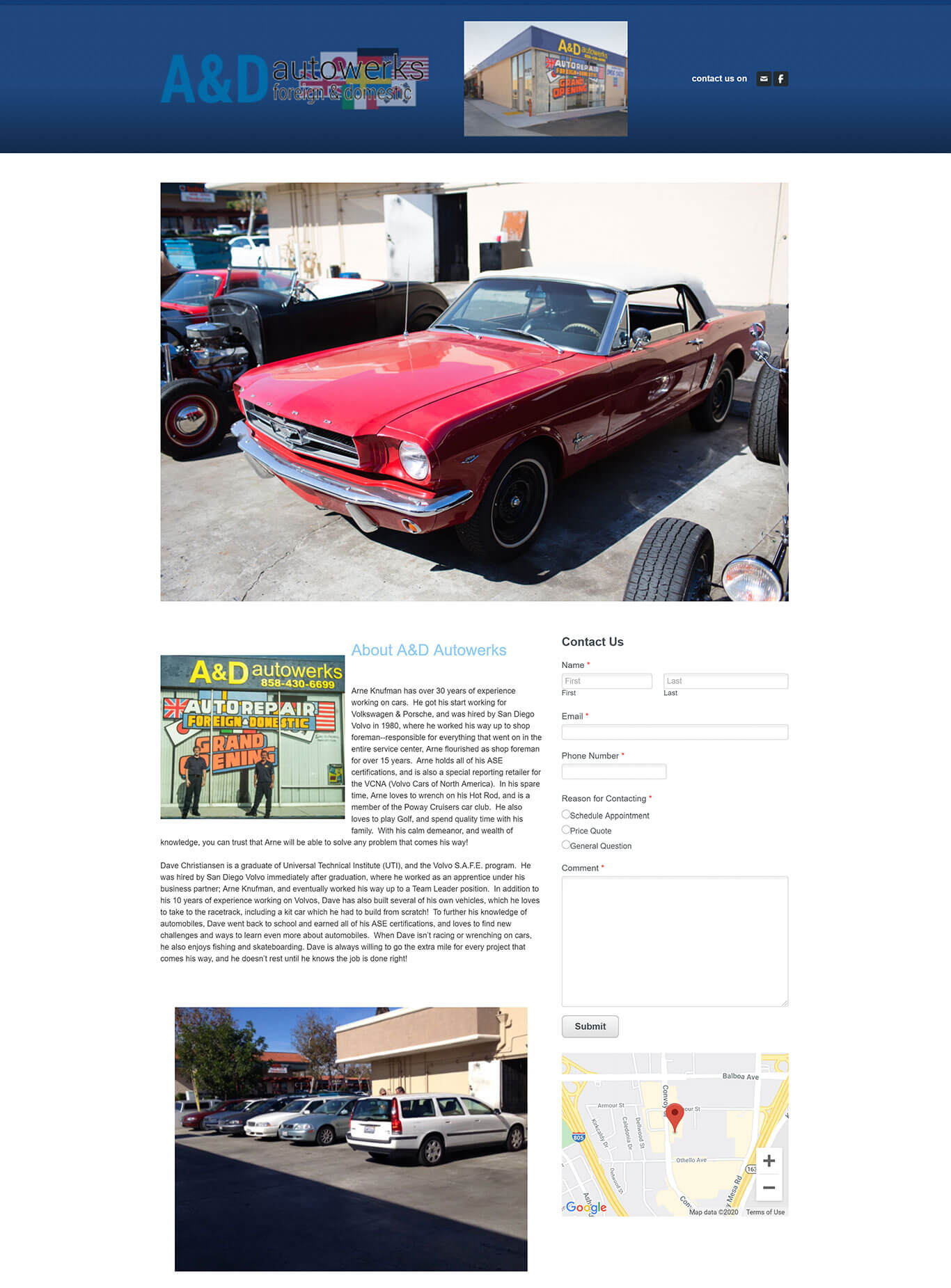
The client’s site was a one-page website that had some photos from their grand opening in 2014, a section with background information, and a contact form. Compared to their competitors, their site lacked professionalism, quality, and information.
GOALS
- Redesign the site
- Gather and add missing information
- Easy maintenance for client

Website before redesign
Listening to Your Users
Working with a tight budget, A&D autowerks knew they wanted to update their site but didn’t understand how to do it other than giving it a “facelift.”
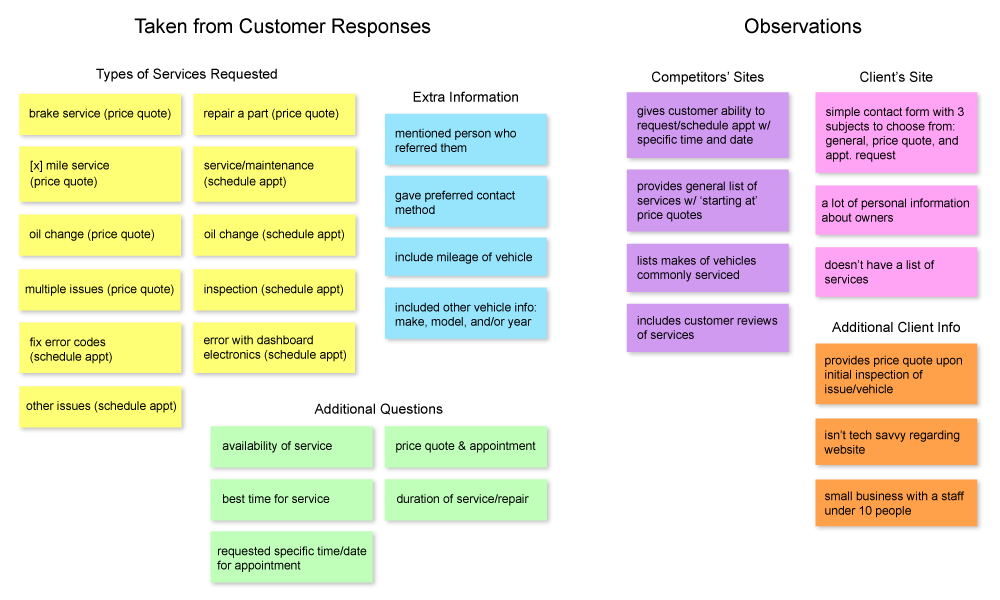
I started my research by inspecting 3-4 months of responses to their contact form to get an idea of what their customers needed. I also did a simple analysis of 3 competitor sites (Google keyword search “car repair san diego”) and a client-provided direct competitor site to identify commonly provided information, services, and website capabilities.

I noticed that customers sent more messages labeled ‘price quote’ compared to ‘appointment request,’ and all competitor sites provided a list of services. Sorting the data in an affinity diagram made it clear that customers needed information.
Knowing the Problem
Gathering and Restructuring Content
To address the problem of a lack of information on their site, I asked the client to gather a general list of services and estimated prices. Feeling overwhelmed by the task, the client pushed back because they didn’t have this information documented and only provided it after customer consultations. I emphasized how important this content was to their customers by highlighting the contact form responses, and was able to convince them it was necessary.
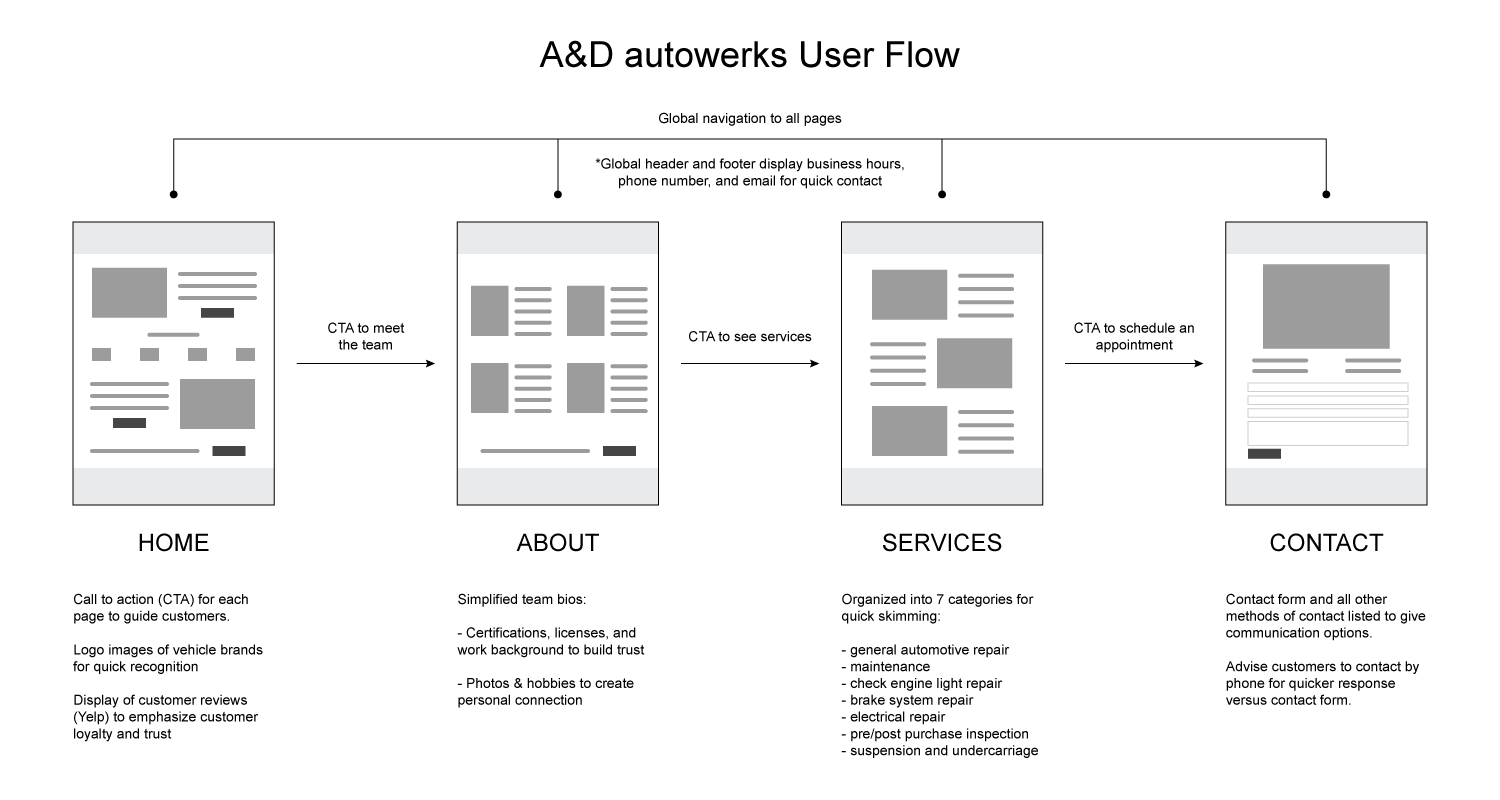
To accommodate all the new content, I redesigned the site to be multiple pages since it would a very long scroll for customers as a one-page site. I reworked the user flow to make it easier for customers to quickly find information, whether it was contact information or services offered.
Build, Test, and Launch
When it came to building the site, I recommended the use of an industry-themed WordPress template equipped with page builder functionality to stay within budget and expedite the work. Once all the pages were built and the content was added, I helped the client understand the WordPress dashboard and gave a quick tutorial on how to update content. We also tested the new contact form to ensure that responses were not being sent to their spam folder. After our last tests, we launched the site and performed final quality assurance checks.
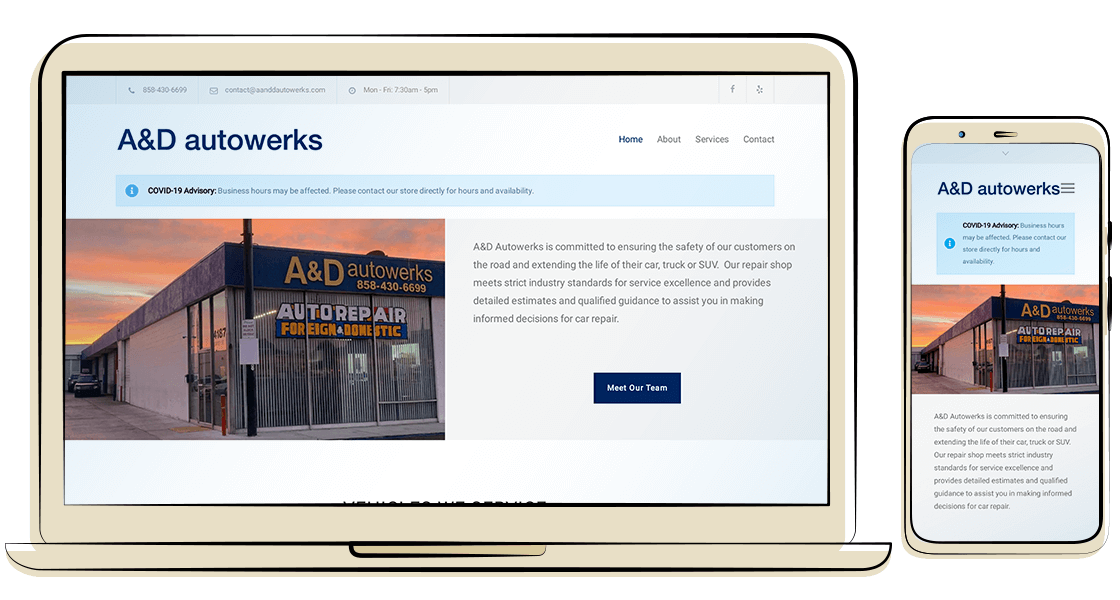
Website after redesign
Conclusions
Data was the driving force behind every decision, and crucial to help the client understand what their customers needed from their site.
The new content (however daunting it was for the client to gather) supported their knowledge, skills, and quality of work; and established the foundational content for them to expand on in the future. Although the client didn’t provide price estimates for their services, potential customers now have a starting point for information to follow through with booking a service appointment.